Články v kategorii
- Instalace do webového formuláře
- Instalace do platforem
- Shoptet - implementace pomocí skriptu
- Jak vložit script do webu
- Rest API
- Javascriptové API
- Obecné nastavení služeb
- Mapování vstupů – ruční nastavení
- Mapování vstupů – webový konfigurátor
- Nastavení přepínače státu
- Zjištění stavu validace formulářů
- Jak vymazat cache prohlížeče
- Cookies 2022
- Shopify
- Nastavení callback funkce po validaci
Zjištění stavu validace formulářů
Váš webový formulář může jakýmkoliv způsobem pracovat s aktuálním stavem informací zadaných ve formuláři pomocí tzv. callbacku. Můžete tak reagovat na špatně vložené informace do kolonek či vyvolávat různé akce při validním/nevalidním formuláři.
Máte 3 možnosti, jak na to:
Aktuální stav validity celého formuláře pomocí Javascriptu
Jednoduchým příkazem:
var form = document.querySelector(„form“);
Foxentry.isFormValid(form)
Funkce vrátí True, False či Warning podle toho, jestli je celý formulář validní nebo ne. Stav Warning se používá např. při validaci jmen, při méně obvyklých jménech (sice jméno nemáme v databázi, ale je zadáno validně).
Komplexní stav jednotlivých vstupů formuláře pomocí Javascriptu
var form = document.querySelector(„form“);
Foxentry.formValidation(form)
Funkce vrátí stav validace True, False či Warning celého formuláře a zároveň seznam vstupů s jejich stavem validace:
- seznam validních vstupů (ve formuláři označených zelenou fajfkou)
- seznam nevalidních vstupů (ve formuláři označených křížkem)
- seznam vstupů s výstrahou (ve formuláři označených žlutým vykřičníkem) – tyto vstupy jsou vyplněný pravděpodobně nesprávně či neobvykle. Informace ale mohou být validní.
Tímto způsobem máte možnost si projít všechny zadané údaje a nastavit si, které vstupy budete akceptovat pouze ve validním stavu, a které vstupy i např. s výstrahou. Následně můžete např. povolit odeslání formuláře, popř. zobrazení nějaké hlášky.
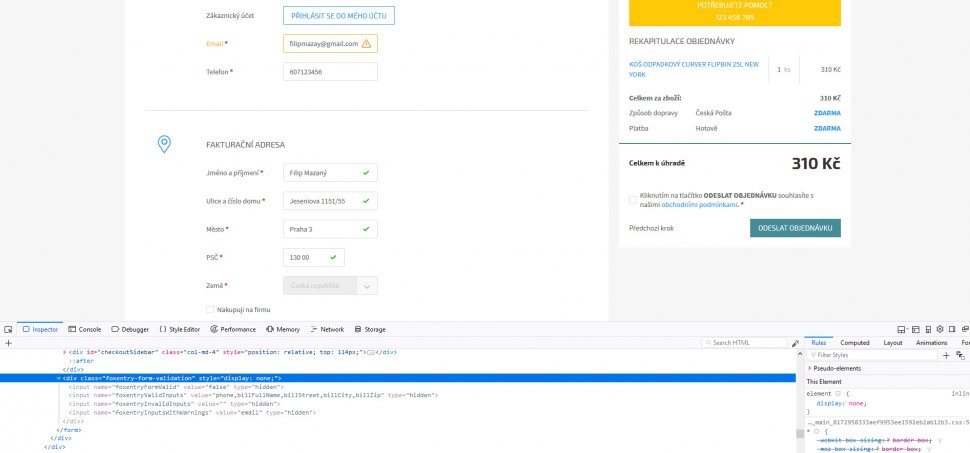
Validace pomocí skrytých HTML inputů
Foxentry vykonává průběžnou validaci formuláře, u kterého nastala změna (uživatelem nebo na základě opravy/vyplnění naším validátorem). Na základě této průběžné validace se do HTML kódu generují skryté formulářové inputy (vstupy), které obsahují informaci o tom, zda je celý formulář validní, a které vstupy jsou validní/nevalidní/s výstrahou podobně jako u bodu výše.
Tento typ validace se hodí pro formuláře, u kterých před odesláním neprobíhá žádná javascriptová kontrola. Většinou jde o jednoduché weby se základním formulářem, který se ihned odešle a až na serveru se kontroluje, jestli obsahuje nějaké chyby.
Tímto způsobem můžete na server dostat skryté inputy s informací o validitě jednotlivých inputů a je na vás, jak si to vyhodnotíte – které vstupy musí být validní a které vstupy můžou mít např. „warning“.
Pořád nevíte? Ozvěte se nám