Post in category
- Shopify
- How to embed a script in a website
- Installation to platforms
- Javascript API
- Rest API
- Determining the status of form validation
- Setting the callback function after validation
- General service settings
- Input mapping - manual settings
- Input mapping - web configurator
- Installation to a web form
- Country switch settings
- Cookies 2022
Determining the status of form validation
Your web form can work in any way with the current status of the information entered in the form using the so-called callback. You can react to incorrectly entered information in the fields or trigger various actions with a valid/invalid form.
There are 3 ways to do this:
Current validity status of the entire form using Javascript
With a simple command:
var form = document.querySelector(„form“);
Foxentry.isFormValid(form)
The function returns True, False or Warning depending on whether the entire form is valid or not. For example, the Warning status is used for less common names when validating names (we don't have the name in the database, but it is entered validly).
Complex state of individual form inputs using Javascript
var form = document.querySelector ("form");
Foxentry.formValidation (form)
The function returns the True, False or Warning validation status of the entire form, as well as a list of entries with their validation status:
- list of valid inputs (in the form marked with a green tick)
- list of invalid entries (in the form marked with a cross)
- list of inputs with a warning (in the form marked with a yellow exclamation mark) - these inputs are probably filled in incorrectly or unusually. However, the information may still be valid.
In this way, you have the opportunity to go through all the entered data and set which inputs you will accept only in a valid state and which inputs with an alert. Subsequently, you can allow the submission of the form, or display a message.
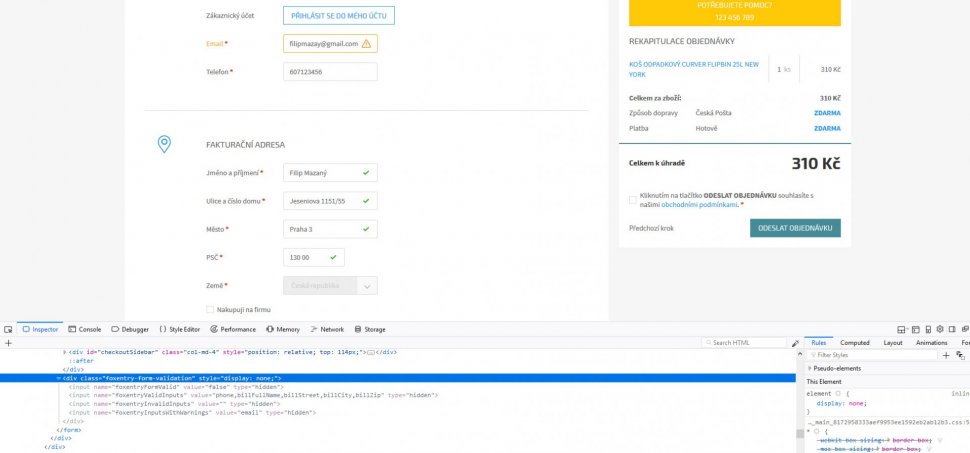
Validation using hidden HTML inputs
Foxentry performs ongoing validation of a form that has changed (by the user or by correction/completion by our validator). Based on this ongoing validation, hidden form inputs (inputs) are generated in the HTML code, which contain information on whether the entire form is valid, and which inputs are valid/invalid/with a warning similar to the point above.
This type of validation is suitable for forms that do not have a javascript check before submission. These are usually simple sites with a basic form, which is sent immediately and is checked only on the server.
In this way, you can get hidden inputs to the server with information about the validity of individual inputs, and it's up to you how to evaluate it, i.e. which inputs must be valid and which inputs can have a "warning".
Still having trouble? Leave us a note.