Post in category
- Shopify
- How to embed a script in a website
- Installation to platforms
- Javascript API
- Rest API
- Determining the status of form validation
- Setting the callback function after validation
- General service settings
- Input mapping - manual settings
- Input mapping - web configurator
- Installation to a web form
- Country switch settings
- Cookies 2022
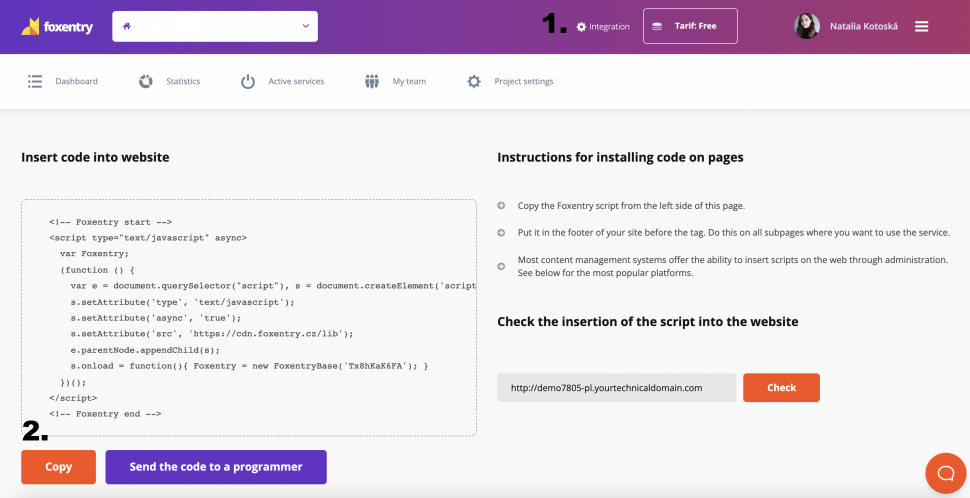
How to embed a script in a website
Embed code in the web
If you haven't found your platform in the tutorials, don't worry. Foxentry can be embedded on any html or php website. Just paste the Foxentry code you find in your administration and paste it into the footer of your site before the </body> tag.
- In the detail of your project, click on Integration.
- Copy the script code from the left side of the screen.
If you use a simple html page, you will have these tags directly in index.html, which is the homepage of your site. However, a much more common solution is a larger website, eg in php, where the header is defined in a separate file (eg header.html) and is inserted into each subpage only by a "link"
<? php
include includes includes / header.html ’;
?>
This way, when changing the header, you do not have to edit each subpage - just edit eg header.html in the includes folder and the changes will be automatically reflected in all subpages. If this is the case for you, just paste the Foxentry code into the file.
Still having trouble? Leave us a note.