Artykuły w kategorii
- Jak wprowadzić skrypt na stronę internetową
- Instalacja na platformy
- Javascript API
- Rest API
- Określanie statusu walidacji formularza
- Ustawianie funkcji callback po walidacji
- Ogólne ustawienia serwisowe
- Mapowanie wejść - ustawienia ręczne
- Mapowanie wejść - konfigurator strony internetowej
- Instalacja do formularza strony internetowej
- Ustawienia przełącznika kraju
- Cookies 2022
Instalacja do formularza strony internetowej
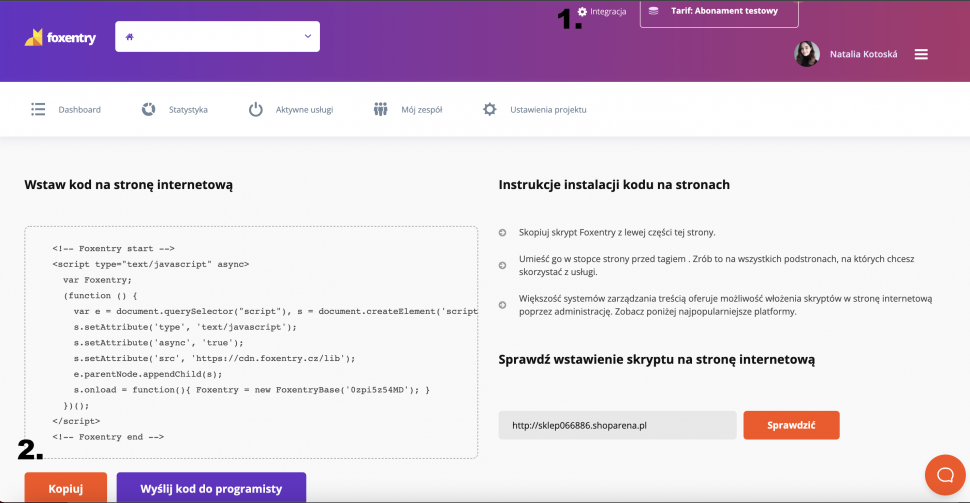
Wstaw skrypt Foxentry do stopki swojej strony internetowej
W swoim projekcie wejdź na podstronę integracji i skopiuj swój skrypt. Jeśli nie masz jeszcze projektu, tutaj znajdziesz instrukcją, jak go utworzyć. Teraz musisz wstawić skrypt w stopce swojej strony internetowej lub tylko na podstronie, na której znajduje się Twój formularz. Jeśli wkleisz kod skryptu do stopki strony, powinien on wyświetlać się na wszystkich podstronach, co nie ma znaczenia (niektóre serwisy posiadają kolumny, dla których możesz korzystać z naszych usług na wielu podstronach - np. newslettery, formularze kontaktowe itp.).
Jeśli korzystasz z bardziej znanego systemu zarządzania treścią, takiego jak WordPress, Shoper, Prestashop, jest całkiem prawdopodobne, że mamy instrukcje bezpośrednio dla Ciebie. Wszystkie udokumentowane platformy można znaleźć tutaj.
Jeśli masz własny system lub nie znalazłeś swojej platformy, możesz łatwo osadzić Foxentry bezpośrednio w kodzie lub skorzystać z Menedżera tagów Google.
Oznacz wpisy w swoim formularzu
Ponieważ każda strona używa oznaczeń pól (wpisów) w formularzu nieco inaczej, musimy poinformować nasz system co i jak ma się zachowywać. Np. używasz pola „Adres” na swojej stronie internetowej do oznaczenia nazwy ulicy i numeru domu, więc musisz przypisać odpowiednią funkcjonalność do tego pola.
Są na to 2 sposoby:
- Skorzystaj z naszego interaktywnego konfiguratora internetowego - jeśli posiadasz poprawnie osadzony skrypt na swojej stronie internetowej, po prostu uruchom konfigurator internetowy i przejrzyj cały formularz w nowym oknie i przypisz nasze odpowiedniki do pól.
- Ręczne przypisywanie identyfikatorów html - ta metoda wymaga przynajmniej podstawowej znajomości html. Konieczne jest znalezienie identyfikatora pola w kodzie i skopiowanie jego identyfikatora (może mieć różne formy np. #miasto, wpisać [nazwa = 'psc'] itp.) do naszej administracji.