Artykuły w kategorii
- Jak wprowadzić skrypt na stronę internetową
- Instalacja na platformy
- Javascript API
- Rest API
- Określanie statusu walidacji formularza
- Ustawianie funkcji callback po walidacji
- Ogólne ustawienia serwisowe
- Mapowanie wejść - ustawienia ręczne
- Mapowanie wejść - konfigurator strony internetowej
- Instalacja do formularza strony internetowej
- Ustawienia przełącznika kraju
- Cookies 2022
IdoSell
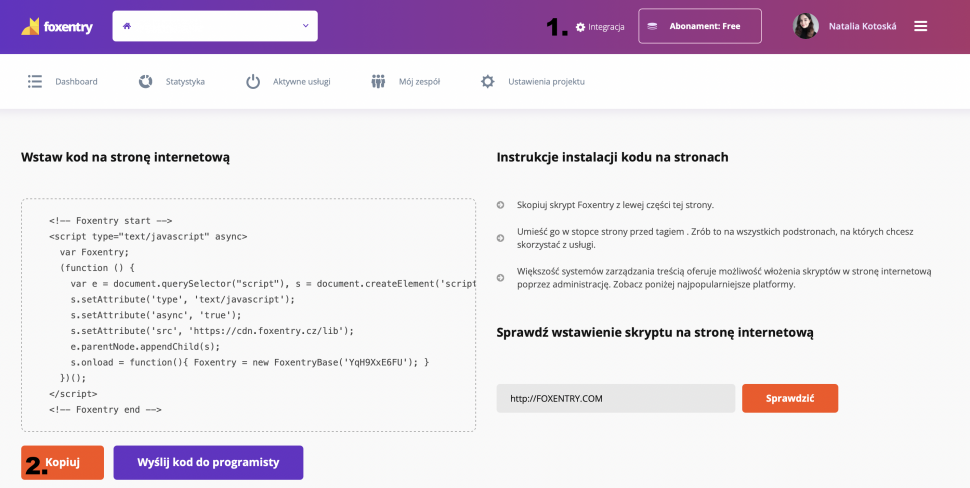
W szczegółach swojego projektu kliknij na Integrację (pkt. 1), a następnie skopiuj kod skryptu z lewej części ekranu (pkt. 2)
Wróć do administracji IdoSell:
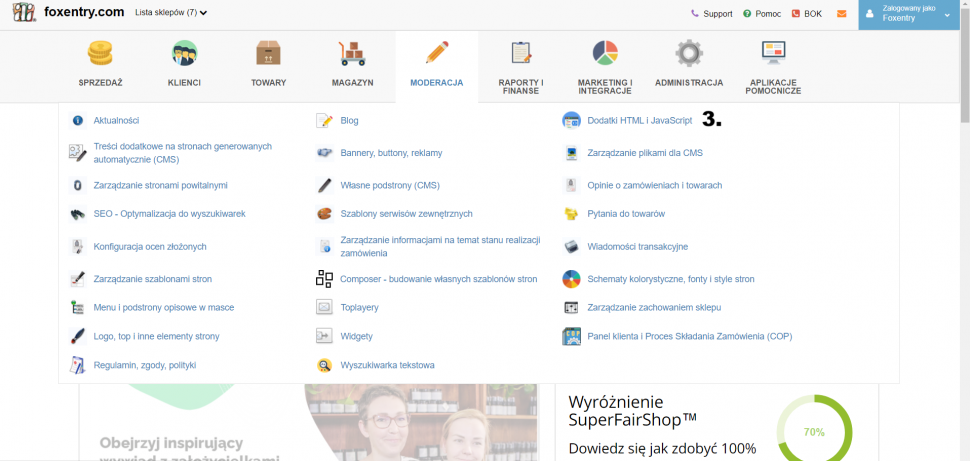
- Przejdź na Moderacja -> Dodatki HTML i JavaScript (pkt. 3)
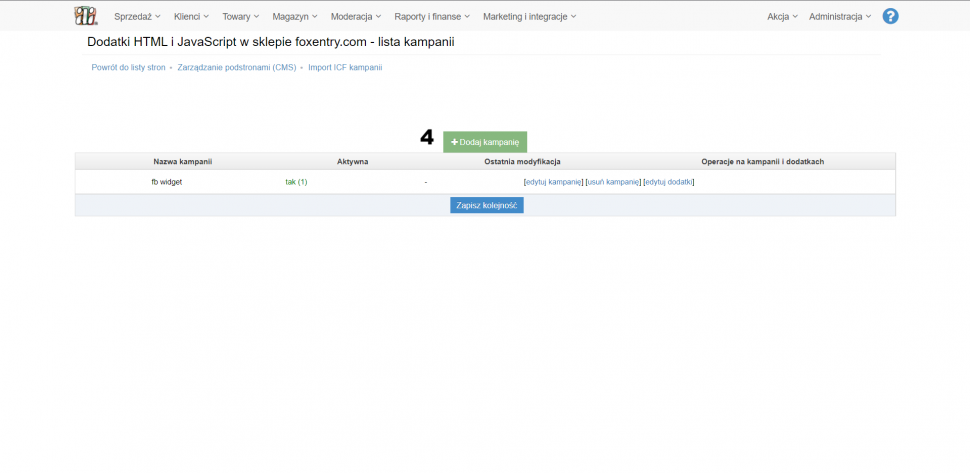
- Kliknij na Dodaj kampanię (pkt. 4)
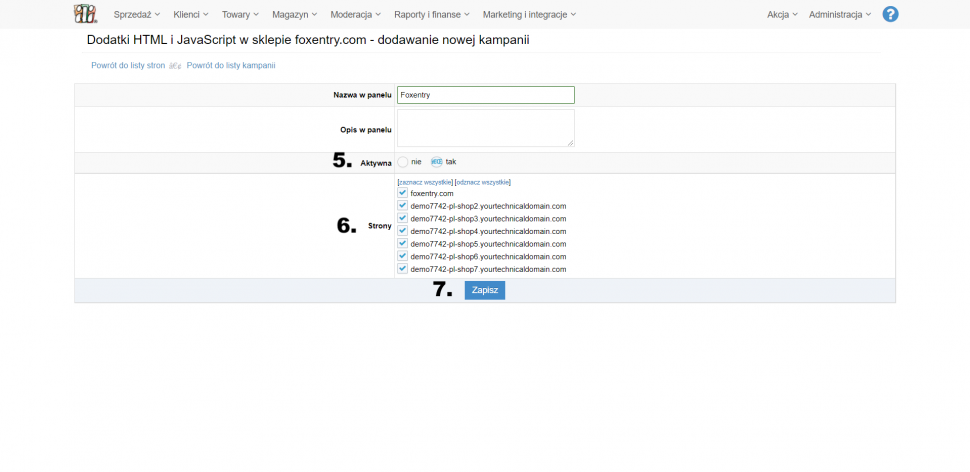
- Ustaw na aktywną (pkt. 5.)
- Oznacz wszystkie strony (pkt. 6)
- Zapisz (pkt. 7)
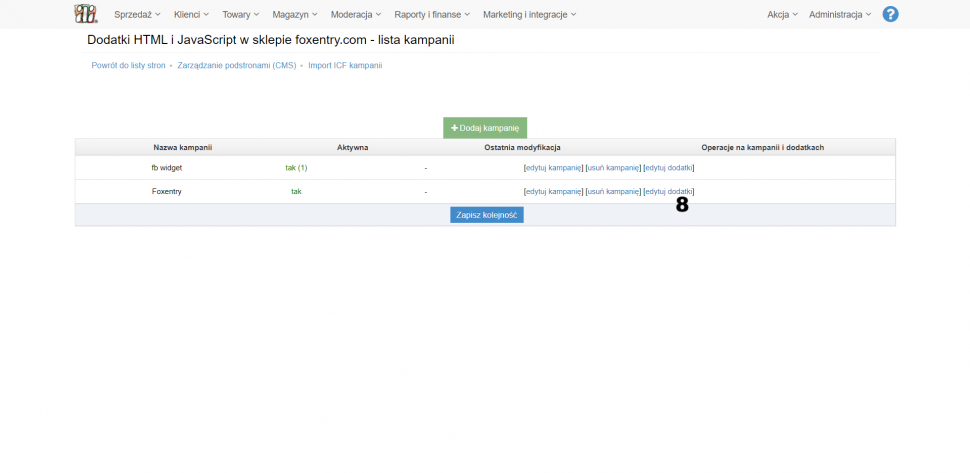
Po zapisaniu zmian, na liście kampanii wyświetli się nowo stworzona kampania - kolejnym krokiem jest dodanie dodatku do niej.
- Kliknij na Edytuj dodatki (pkt. 8)
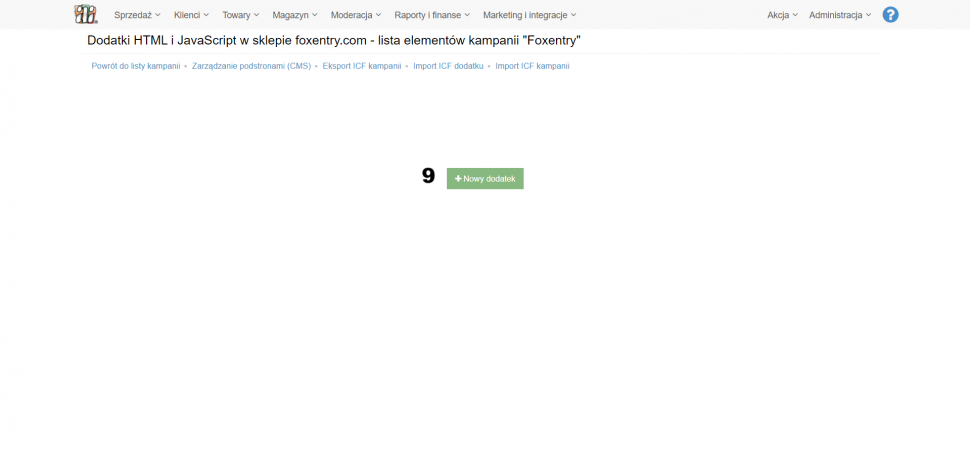
- Dodaj nowy dodatek (pkt. 9)
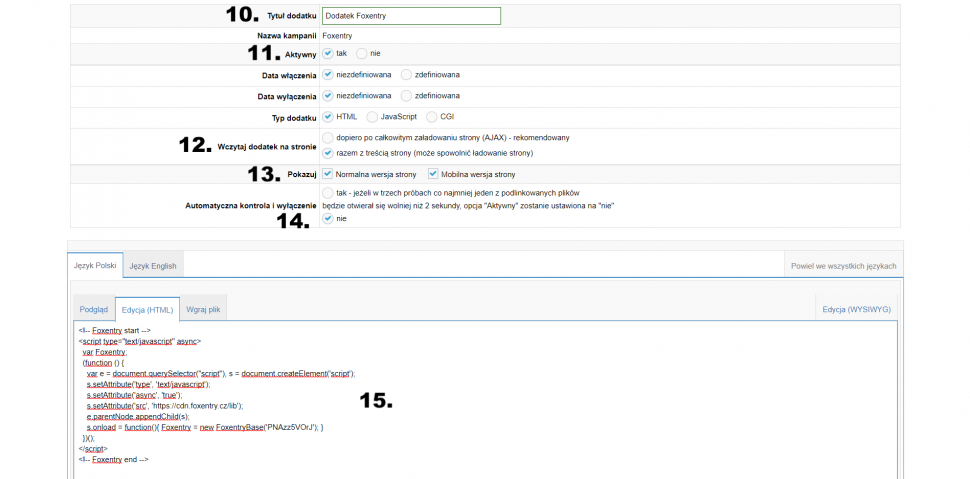
- Uzupełnij tytuł (pkt. 10)
- Ustaw na aktywny (pkt. 11)
- Przy “Wczytaniu dodatku na stronie opcje” oznacz “Razem z treścią strony” (pkt. 12)
- Przy “Pokazuj” oznacz “Normalna wersja strony” i “Mobilna wersja strony” (pkt. 13)
- Przy “Automatyczna kontrola i wyłączenie” oznacz “nie” (pkt. 14)
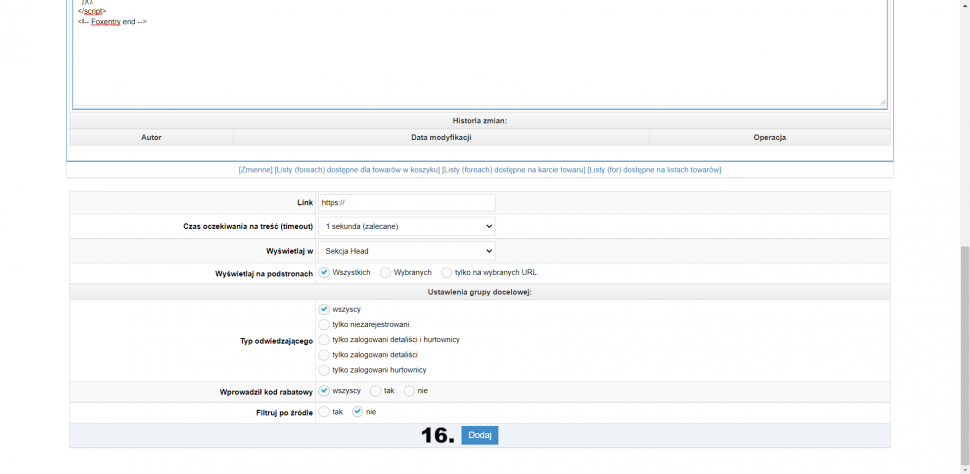
- W polu Edycja (HTML) dodaj wcześniej skopiowany kod skryptu (pkt. 15)
- Kliknij “Dodaj” (pkt. 16)
Skrypt Foxentry właśnie został wklejony na wszystkich podstronach. Edycja / dodanie dodatku, może wiązać się z czasem oczekiwania na jego pojawienie się po stronie front endu (części sklepu widocznej dla klienta) do godziny czasu od wykonania operacji.
Ostatnim krokiem jest ustawienie walidatorów za pomocą interaktywnego konfiguratora bądź za pomocą manualnego przypisania identyfikatorów html.
Nadal nie wiesz? Napisz do nas.