Post in category
- Shopify
- How to embed a script in a website
- Installation to platforms
- Javascript API
- Rest API
- Determining the status of form validation
- Setting the callback function after validation
- General service settings
- Input mapping - manual settings
- Input mapping - web configurator
- Installation to a web form
- Country switch settings
- Cookies 2022
Prestashop
Updated this month
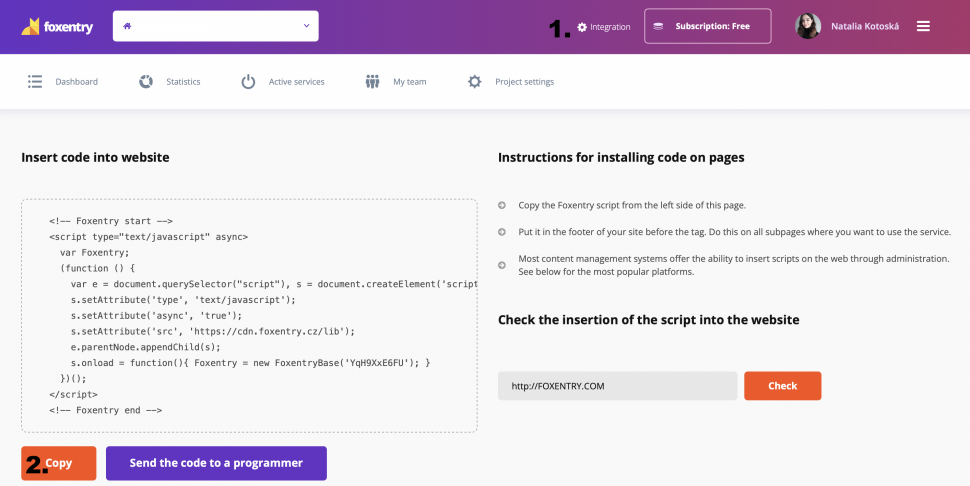
In the detail of your project, click on integration (no. 1), then copy the script code from the left part of the screen (no. 2).
In your Prestahop administration:
- Download the plugin for easy insertion of scripts into the website header with Prestashop here
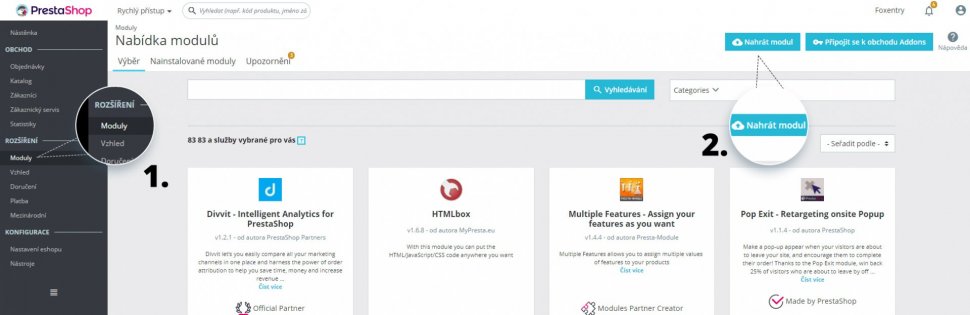
- Click on "Moduly" (no. 1)
- Click on "Nahrát modul", load the "Prestashop HTML box" module and click on "Konfigurovat" (no. 2)
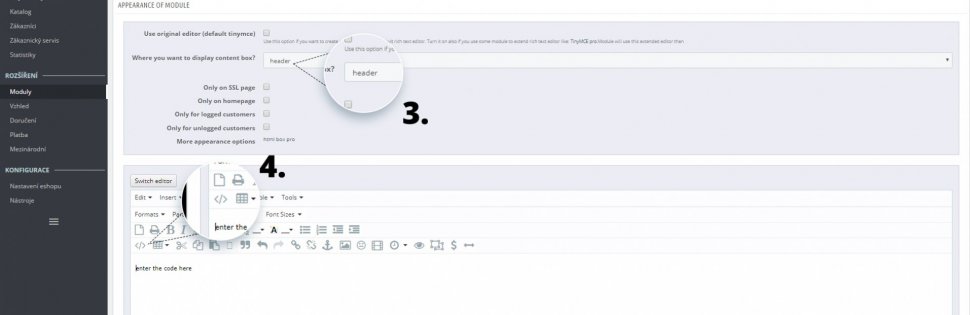
- Make sure you are editing the Header (no. 3)
- Click on Source code (no. 4)
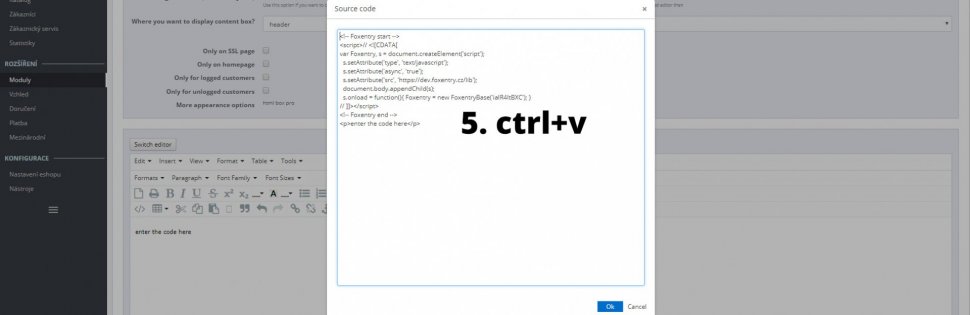
- Paste the copied code into the field and click OK (no. 5)
- Click "Uložit" on the right below
You've just pasted the Foxentry script on all your subpages. The last step is to set up validators, either using the interactive web configurator or manually assigning html identifiers.